こんにちは!グラフィックデザイナーの「のっち」です。
みなさんは「なぜあの人はデザインが早いんだろう」とか「なかなか作業が早くならない」なんて思ったことはないでしょうか?
作業スピードに関しては、誰もがはじめのうちに経験する壁だと思います。
私自身も初めの頃は作業スピードに悩んでググったり人に聞いたりして改善してきましたし、今でもデザイナー同士でディスカッションしたりしています。

作業がぜんぜん早くなりませ〜ん
毎日終わらなくて先輩に手伝ってもらってるし
迷惑かけちゃて申し訳ないです〜

最初はみんな慣れるまでに時間がかかるけど
それ以前に覚えておかなきゃならないことがあるんだよ
中には現場じゃ教わらないこともあるから覚えといてね
実は作業スピードは「慣れてくれば早くなる!」といった考えだけでは限界があります。
作業スピードに大きく関わってくるのが作業効率の改善です。
そこで今回はすぐに実行できて、効率よく作業ができるようになる3つのポイントを解説していきます。
作業効率が上がる3つのポイント
作業が早い人たちが実行しているのはこちら!
■ワークスペースを整える
■ショートカットを使う
■デザインは下から組んで行く
この3点です!
私自身、独学で勉強していた時には知らなかった情報で、広告代理店に入社した後に実行して格段に成果がでたものばかりです。
他にも「アクション」や「スクリプト」なんかもあるのですが、使う部分が限られてきますのでまずは基本的なものから覚えていきましょう。
ワークスペースを整えよう
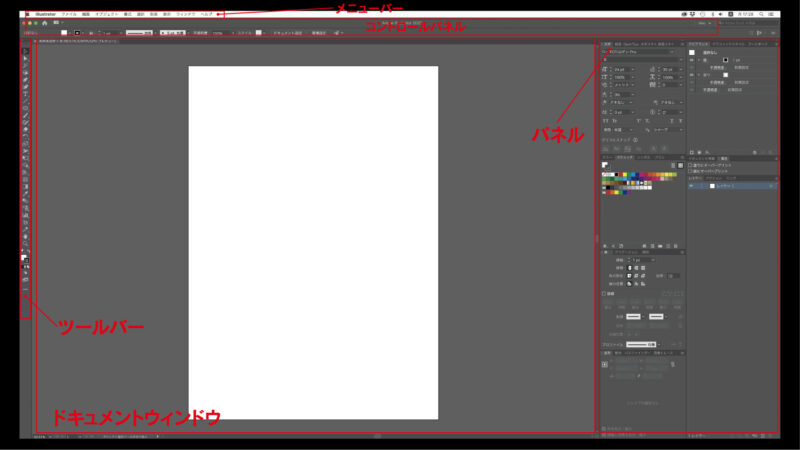
Illustratorで作業するにあたっての基本になります。
ツールやパネルの位置を固定して「何がどこにあるかを把握しておく」ことと「ワークスペースを広く確保すること」です。
ツールバーは1列にして左に固定
「ツールバーは2列にして移動幅を小さくしましょう」というのも見られたりしますが、大体はショートカットで事足ります。
作業スペースを広く保つことに重点を置きましょう。
ショートカットに関しては次の項目で説明します。
パネルは最小限に、右に固定
パネルは自分がよく使うものだけを開いておくことをおすすめします。
「これは使うかも」といったものはパネルには入れずにできるだけ少なくすることを心がけて、使う頻度が高かったら追加するようにしましょう。
パネルはアイコン化せずに展開したままにしておくほうが開く一手間がかかりません。
定規は非表示
ドキュメントウィンドウの左と上に表示される定規は、使う方には便利かもしれませんがあまり使わないのであれば非表示にしてドキュメントウィンドウを広くしましょう。
【表示→定規→定規を隠す】で非表示にできまが、ショートカットだとMac【command + R】Win【ctrl + R】で非表示にできます。
ちょっとした違いですが、意外と快適になります。
ちなみに私のワークスペースはこんな感じです。

これでDTPからwebグラフィックまで対応しています。

なるほど!広くて作業しやすそうですね!!

パネルにはよく使うものを開いておくようにしよう
僕はレイヤーパネルで色々調整すること多いから広くとっているけど
使わないのであればもっと省スペースにできるね
ショートカットを活用しよう
作業スピードが早くならない新人デザイナーさんが言われるセリフ第一位は「ショートカット使ってる?」だと思います。
それぐらい重要なものなんですが、なぜ重要かというと
1、手数が減らせる
2、移動距離が減らせる
という2点があります。
例えばショートカット1回で1秒の時短できるとします。
1分間に3回ショートカットを使ったとすると、1日8時間で1,440秒、20日勤務で28,800秒とすると、8時間になるので1ヶ月で1日休めちゃうくらい短縮できちゃいます(極論ですね)。
ある方が実際にショートカットを使った場合と使わなかった場合で、同じ作業で作業効率が60%近く変わったという結果もあるくらいです。
でも実際ショートカットってかなり多くて覚えきれないんですよね…。
なので今回は、ショートカットに慣れる方法をお教えします。
左手の基本ポジションは親指を【command】(winなら小指を【ctrl】)の上
通常、左手は人差し指をFの上が基本位置になると思いますが、作業中は少しずらしてみましょう。
はじめに覚えるのは左手の指が届く範囲で
慣れてきたら右手もマウスから離してショートカットの入力を行ったりもしますが、慣れるまでは届く範囲で全然構いません。
むしろ、届く範囲によく使うショートカットキーが集中しています。
自分のやりやすい方法でかまいません
キー入力に決まりはありませんので、自分のやりやすい方法で覚えていきましょう。
はじめに覚えておくべきショートカット集
【Mac】command + Z
【Win】ctrl + Z
【Mac】command + shift + Z
【Win】ctrl + shift + Z
【Mac】command + C
【Win】ctrl + C
【Mac】command + V
【Win】ctrl + V
【Mac】command + X
【Win】ctrl + X
【Mac】command + F
【Win】ctrl + F
※通常の「ペースト」だと画面中央に貼り付けされますが、
このショートカットだと同じ位置に貼り付けされます。
【Mac】command + B
【Win】ctrl + B
※通常の「ペースト」だと画面中央に貼り付けされますが、
このショートカットだと同じ位置に貼り付けされます。
【Mac】command + S
【Win】ctrl + S
【Mac】command + shift + S
【Win】ctrl + shift + S
【Mac】command + G
【Win】ctrl + G
【Mac】command + shift + G
【Win】ctrl+shift + G
【Mac】command + S
【Win】ctrl + S
【Mac】command + shift + S
【Win】ctrl + shift + S
【Mac】command + N
【Win】ctrl + N
【Mac】command + A
【Win】ctrl + A
これらはよく使われるショートカットになります。
次はツールの持ち替えのショートカットです。
■選択ツール→V
■ダイレクト選択ツール→A
■ブラシツール→B
■ズームツール→Z
■文字ツール→T
※これらはMac/Win共通です
ツールの中でもよく使われて、左手で十分届く範囲のショートカットです。
もちろん他にもありますが、まずはこれから覚えてそのあとで自分がよく使うツールのショートカット を覚えていきましょう。
慣れるまでは入力に手間どうかもしれませんが、1日1つずつ覚えていけば、意外と簡単に覚えられると思います。
Illustratorのショートカットをまとめました。
ショートカット一覧表をダウンロードできます。

意外と多いんですね…覚えきれるか心配…

意識して使うようにしていればすぐに慣れるよ
意外と知られていないけどグラフィックデザインって
テキスト入力以外でもキーボードをよく使うんだよね!
デザインは「下から」組んでいこう
これは意外と知られていない方法かもしれません。
ポスターやチラシは、上の方にキャッチ部分、真ん中に広告部分、下の方に情報部分というのが多くみられます。
レイアウトを組んで行く際は、この「情報部分」から組んでいきましょう!ということです。
その理由の1つめは、情報部分は細かくなりがちで、大きさの調整が難しい(めんどくさい)からです。
対してキャッチ部分や広告部分は調整しやすいので、情報部分の位置が決まってから組んでも大丈夫な場合が多いのです。
理由の2つめは、メイン部分のデザインを頭で考えながら情報部分を固ていけるからです。
ここで注意が必要なのは、メインの部分のテイストを固めてからそこに合わせてデザインをしていくという方法もあるということです。
デザインの順番に決まりなどありませんのでやりやすい方法でかまいませんが、もし普段上の方から作っていて時間がかかっているのであれば、下から作ってみるのもいいかもしれませんね。

楽しい部分から作っていって最後に面倒なとこ残してたけど
結局情報入れきれなくてメインの部分調整したりしてたんだよね
今度は下から作ってみようかな

僕は圧倒的に下から作る派ですね
末っ子なので美味しいものは最後にとっておくんですよ
まとめ
いかがでしたでしょうか。
今回は、すぐに実行できて作業効率が上がる方法を3つ紹介しました。
簡単なものから覚えるのが大変そうなものまでありましたが、まずは実行して慣れるのが一番の近道です。
グラフィックデザイナーの誰しもがぶつかる壁ですが、みなさん乗り越えられたものばかりです。
特にショートカットなんかは常にキーボードを触っているのですぐ慣れちゃいますよ!
最後までご覧いただきありがとうございました。今後もみなさんのためになる情報を発信していきます。