こんにちは、フライドエッグの「のっち」です。
みなさんはIllustratorでポスターを作る時ってフォーマットあったりします?
たぶんほとんどの方は「新規作成」で作り始めていると思います。
意外とみなさんがなんとなく作り始めているポスター作成も、作業スペースの作り方を意識すると最初から最後まで快適だったりもします。
今回は現役グラフィックデザイナーの私が、ポスター作成の下準備を解説していきます。
新人デザイナーさんやこれからデザイナーを目指す方の参考になると思いますので、ぜひご覧ください。
ポスター作成の下準備

下準備って言われると、あんまり考えたことないですね
新規作成でサイズ選んでそのまま作りはじめてます

初めはそんな感じだろうね
ある程度慣れてきたら自分でも整理してみるといいよ
作業は準備が大事だからね
ポスター作成準備のポイント
ここでは私が心がけているポイントを解説していきます。
あくまで環境や社内のルールにもよりますので、参考にできる部分だけでもマネしてみてください。
レイヤー分けはせずグループ化で対応
入れる情報量にもよりますが、レイヤーで区切ったりすることはほぼありません。
グループ化で十分対応できますし、レイヤーをポチポチするのが面倒で時間がかかります。
入稿する時にレイヤーを結合しちゃいますし…。
あくまで個人の感想です。
トンボは最後につける
作業中ってトンボ使いませんよね?
「じゃあ入稿時につければよくない?」ということで最後につけてます。
「裁ち落としがわからないよ!」と思うかもしれませんが、ガイドで対応しています。
「センタートンボは?真ん中がわかんない!」という意見もありますが、センター揃えの機能がありますし、真ん中を意識したいならガイドを引きます。
安全領域は大きめに作る
裁ち落とし3mmなら安全領域も3mmですが、私は大きめにとっています。
例えばA4サイズなら10mmとるようにしていますが、その理由は「その方がデザインがすっきりして見えるから」です。
クライアントから「ギリギリまで」と指示があれば3mm設定にしますが、ほぼありません。
指示があったらその時に柔軟に対応しています。
ショートカットを使って時短
私はガイドで紙面・裁ち落とし・安全領域を引いていますが、ガイドを作る際に「パスのオフセット」で対応しています。
しかし!この「パスのオフセット」がショートカットがないのです。
ですので「カスタムショートカット」で別途登録しています。
使うことが多くてショートカットがないものは登録しておくと便利です。
「アクションに登録しちゃえば?」って思うかもしれませんが、商材やサイズでドブや安全領域が変わりますので、アクションは使っていません。
ガイドはロックしておく
そもそもガイドって動かします?私は動かしません!なので常時ロックしています。
メニューバーの【表示→ガイド→ガイドをロック】でロックできますが、ショートカットだとMacの場合【command + option + ; 】、Winの場合【ctrl + alt + ; 】です。
一度ロックしておけば、ロックしっぱなしになるのですが、なぜかロック解除になっていた時はショートカットでロックしちゃいましょう。

「これやんないの?」っていうのもあると思いますが
わりとめんどくさがりなんでこんなかんじですね

なんか今まで教わってきたのと違う気がするな
今度他の先輩のデータも見てみよう

次の項目から実際に下準備をしていきます
周囲に白枠を付けない場合と付ける場合の
2つに分けて解説していきますね
作業スペースの作成手順
社内のルールや入稿先、クライアントによってアートボードの作り方は変わってくると思います。
大きく分けると「白枠を付ける」と「白枠を付けない」の2種類になります。
ここではA4ポスターを作ると仮定して、ショートカットを使いながら手早く作る手順を解説していきます。
周囲に白枠をつけない場合
まずは白枠を付けないパターンから。
つまりアートボードを仕上がりの大きさに設置する場合です。
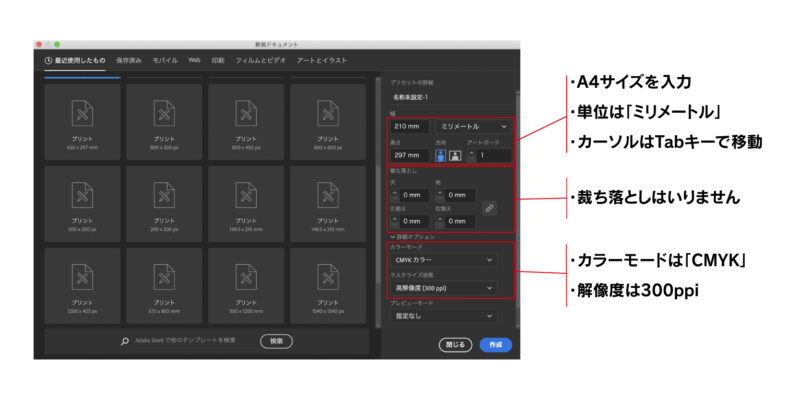
アートボードを作る

ファイル名はつけてもてなくても大丈夫です。
A4サイズを入力、単位はmmでカーソ移動ルはTabキーを使いましょう。
裁ち落としはいりません。
カラーモード「CMYK」で解像度は300ppiです。
ここでは「裁ち落とし」は入力しないようにしましょう。
「裁ち落とし」を設定すると、PDFで保存する際にカンプ用は「裁ち落としなし」入稿データ用は「トンボ・裁ち落としあり」と、保存条件を変更しなければならないため、トラブルの原因になります。
ガイドを作る
ガイドで「紙面」と「裁ち落とし」と「安全領域」を作っていきます。
ショートカットM【Mac/Win共通】で長方形ツールに持ち替え
↓
作業スペース内で左クリック
↓
長方形サイズのダイアログボックスが出るので210→Tab→297→EnterでA4の長方形を作成
↓
メニューバーのオブジェクト→パス→パスのオフセットで3→Enter
(私はカスタムショートカットでパスのオフセットをセットしてます)
↓
メニューバーのオブジェクト→パス→パスのオフセットで-13→Enter
↓
【Mac】command + A 、【Win】ctrl + A で全選択
↓
コントロールパネルのアートボードに整列→水平方向中央に整列→垂直方向中央に整列
↓
【Mac】command + 5 、【Win】ctrl + 5 でガイド作成
これで裁ち落とし3mm、安全領域10mmのガイドの完成です。
ショートカットを設定して慣れれば10秒かからない思います。
別名で保存
【Mac】command + shift + S 、【Win】ctrl + shift + S で保存します。
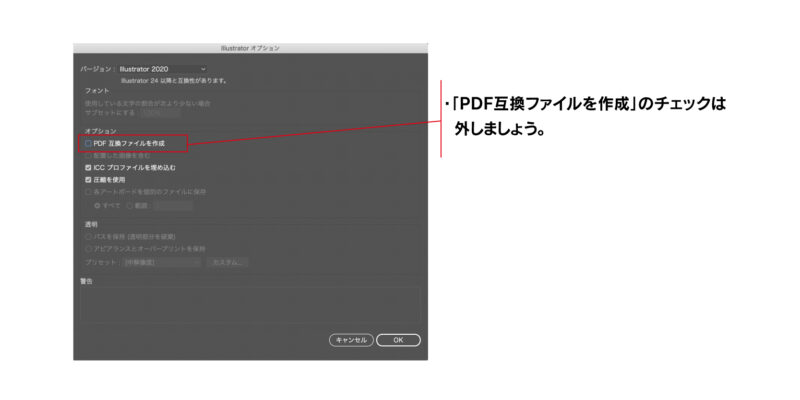
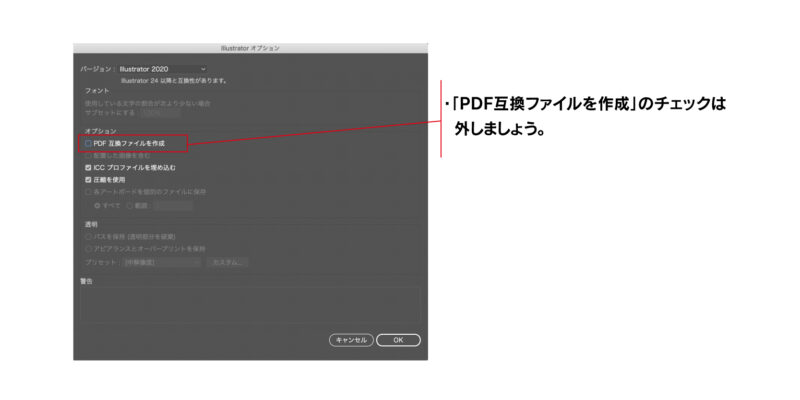
「PDF互換ファイルを作成」のチェックは外しましょう。
ファイルが軽くなって開くのも早くなります。
サムネイルが出なくなりますが、同名のJPEGやPDFでカンプを作って対応しましょう。

最後にトンボをつけて完成
トンボは入稿前に入れましょう。
メニューバーのオブジェクト→トリムマークを作成でつけることができます。
こちらもカスタムショートカットを作成するとラクになります。
周囲に白枠をつける場合
つぎに白枠を付けるパターンです。
つまりアートボードを仕上がりより大きく設置する場合です。
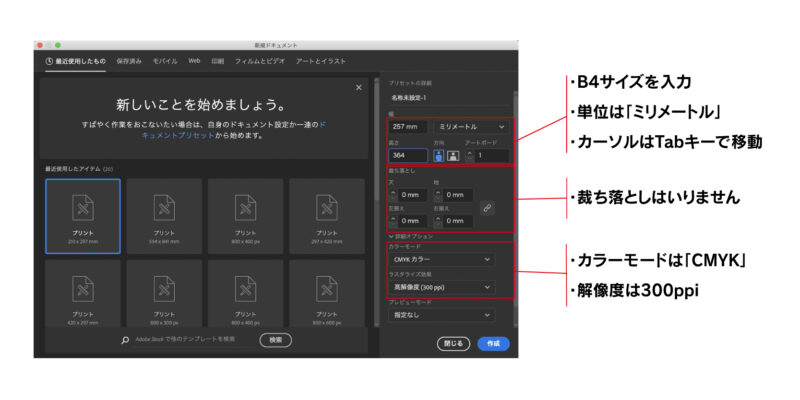
作るものより1サイズ大きくアートボードを作成

ファイル名はつけてもてなくても大丈夫です。
A4サイズを入力、単位はmmでカーソ移動ルはTabキーを使いましょう。
裁ち落としはいりません。
カラーモード「CMYK」で解像度は300ppiです。
ガイドを作る
ガイドで「紙面」と「裁ち落とし」と「安全領域」を作っていきます。
ショートカットM【Mac/Win共通】で長方形ツールに持ち替え
↓
作業スペース内で左クリック
↓
長方形サイズのダイアログボックスが出るので210→Tab→297→EnterでB4の長方形を作成
↓
メニューバーのオブジェクト→パス→パスのオフセットで3→Enter
(私はカスタムショートカットでパスのオフセットをセットしてます)
↓
メニューバーのオブジェクト→パス→パスのオフセットで-13→Enter
↓
【Mac】command + A 、【Win】ctrl + A で全選択
↓
コントロールパネルのアートボードに整列→水平方向中央に整列→垂直方向中央に整列
↓
【Mac】command + 5 、【Win】ctrl + 5 でガイド作成
これで裁ち落とし3mm、安全領域10mmのガイドの完成です。
ショートカットを設定して慣れれば10秒もかからないと思います。
必要であれば目隠しを作る
ショートカットM【Mac/Win共通】で長方形ツールに持ち替え
↓
作業スペース内で左クリック
↓
長方形サイズのダイアログボックスが出るので257→Tab→364→EnterでB4の長方形を作成
↓
作業スペース内で左クリック
↓
長方形サイズのダイアログボックスが出るので210→Tab→297→EnterでA4の長方形を作成
↓
2つの長方形を選択して【Mac】command + ] 、【Win】ctrl + ] で最前面へ移動
↓
コントロールパネルのアートボードに整列→水平方向中央に整列→垂直方向中央に整列
↓
【Mac】command + 8 、【Win】ctrl + 8 で複合パス作成
↓
塗りを白にすれば目隠し用のパスが完成します
普段は目隠ししたり、ボード外に置いておいて、カンプを作成する際などに最前面に敷いて活用しましょう。
別名で保存
【Mac】command + shift + S 、【Win】ctrl + shift + S で保存します。
「PDF互換ファイルを作成」のチェックは外しましょう。
ファイルが軽くなって開くのも早くなります。
サムネイルが出なくなりますが、同名のJPEGやPDFでカンプを作って対応しましょう。

最後にトンボをつけて完成
トンボは入稿前に入れましょう。
メニューバーのオブジェクト→トリムマークを作成でつけることができます。
こちらもカスタムショートカットを作成するとラクになります。
2種類のアートボードの使い分け
白フチありとなしの2種類紹介しましたが、これらは外的な要因で使い分けるようにしましょう。
クライアントさんや営業さん、ディレクターの希望する仕上がりで決めたり、入稿条件によって使い分けたりできるようにしておくと便利ですね。
PDF入稿のトンボ・裁ち落としありの場合はフチありで入稿データを作成するようになります。
フチなしで作っても、アートボードを入稿前に広げれば対応は可能になりますが、制作に入る前に確認しておいて後から対応する手間をかけないようにするのが最善ですね。
ちなみにアートボードを二重に作って双方に対応させることも可能です。
その方法は後日記事にしていきます。

最初の段階で決めちゃえば
入稿寸前にバタバタしなくていいですね!

そうですね!何事も基本は土台からだね!!
まとめ
いかがでしたでしょうか。
手数が多いようにも見えますが、慣れてしまえば10秒程度で対応可能です。
まずは作業の土台を作ってから制作に入るようにしていきましょう。
入稿寸前の調整や修正はトラブルに繋がりますのでご注意を!
後までご覧いただきありがとうございました。今後もみなさんのためになる情報を発信していきます。