こんにちは!フライドエッグののっちです。

あわわわわ〜〜〜
色の調整がうまくいきません…
色調補正って細かくってよくわかんない!

慣れるまでは大変ですよね
色々やっても気になる部分は出てくるし
じゃあ簡単にできるカラー調整方法を紹介していくね
Photoshopのカラー調整って色々あって覚えるのも一苦労ですよね。
調整の方法はたくさんあるのですが、それぞれ適材適所があり覚えるのも一苦労です。
今回は、カラーの調整で意外と使える小技を3つ紹介します。
Photoshopの小技でカラーを調整
小技といっても意外と便利で使いどころによってはかなりの時短に繋がったりするものもあります。
今回は「Photoshop以外からカラーを抽出」「同じ画像を重ねて調整」「白黒の調整レイヤーでカラーごとに調整」の3つを紹介します。
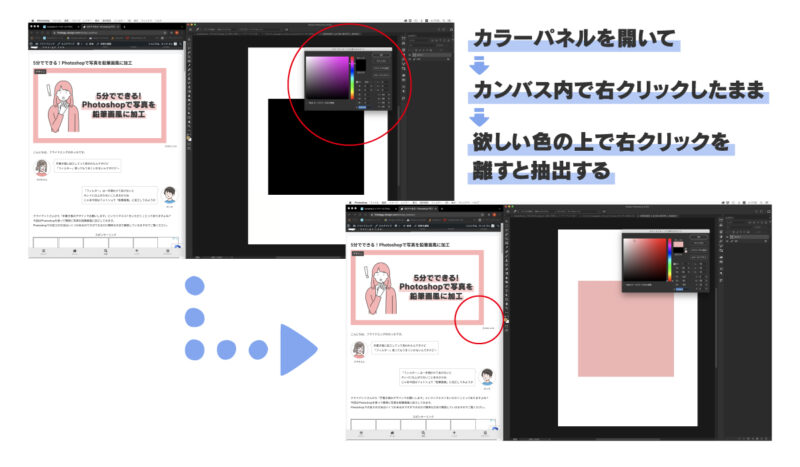
Photoshop以外からカラーを抽出
Photoshopのデザイン内にあるカラーであれば、スポイトツールで簡単に色を抽出できますが、この小技を知っていれば、例えばwebサイトから直接カラーを抽出できるのです。

今回は黒のシェイプを使ってwebサイトにあるカラーを抽出してみます。
1、カラーを変更したいシェイプをダブルクリックしてカラーパネルを出します。
2、カーソルがスポイトツールになるので、その状態でカンバス内の適当な場所を右クリックして、離さず押したままにしておきます。
3、押したままの状態で、秀出したいカラーのところまでカーゾルを持っていき、右クリックを離します。
4、右クリックを離すとカラーが抽出され、シェイプの色が置きかわります。
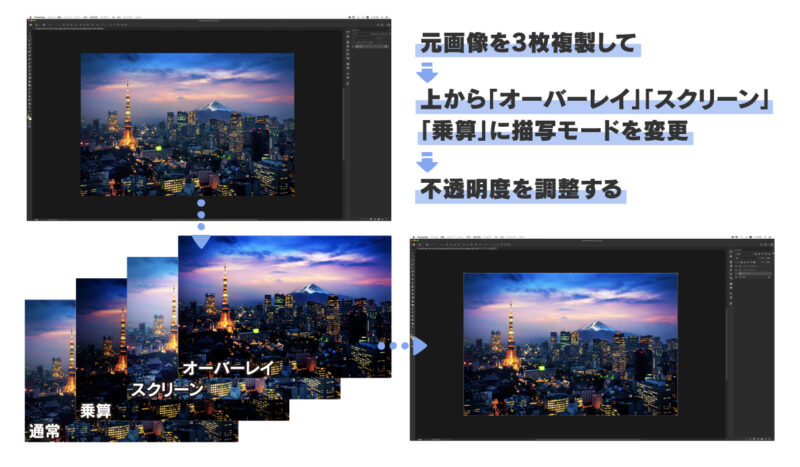
同じ画像を重ねて調整
画像全体の色を調整する際、「明るさ・コントラスト」「レベル補正」「トーンカーブ」などを用いて調整していく場合が多いですが、この小技は「色の明暗と濃淡」を描写モードを用いて調整していく方法です。

1、調整したい画像を【ommand + J 】を3回押して元画像の上に3枚同じ画像を複製します。
2、複製した画像を上から「オーバーレイ」「スクリーン」「乗算」に描写モードを変更します。
3、描写モードを変更した画像の不透明度を調整して色を調整していきます。
4、コツはまず上2つの画像を目隠しして「乗算」で暗い色を調整して、次に1つ上の目隠しを外して「スクリーン」で明るい色、最後に一番上の目隠しを外して「オーバーレイ」で全体の色の強さを調整してやるとうまくいきます。
注意点としては、「乗算→焼き込みカラー」「スクリーン→覆い焼きカラー」「オーバーレイ→ハードライト」でも同じような効果が得られますが、調整が極端になってしまうため不自然な画像になりがちです。
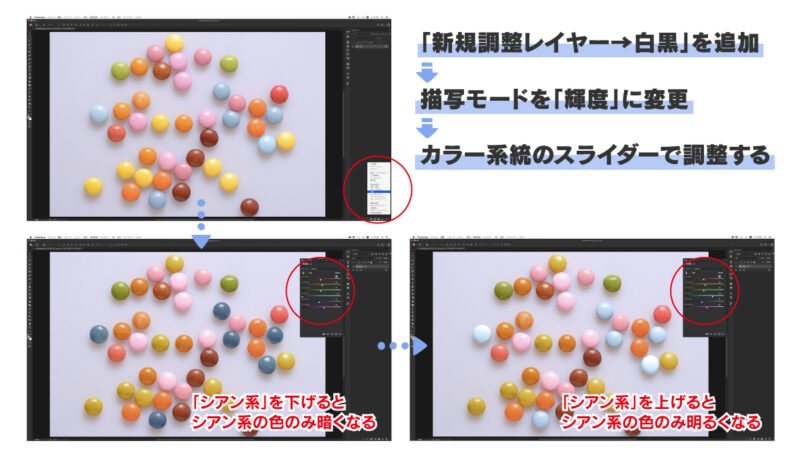
「白黒」の調整レイヤーでカラーごとに調整
RGBモード時のみ使える小技で、レッド系・イエロー系・グリーン系・シアン系・ブルー系・マゼンタ系をそれぞれ調整していく方法です。

1、対象画像の上に「新規調整レイヤー→白黒」を追加します。
2、このままだと真っ白なので描写モードを「輝度」に変更。少し暗めに元画像が見えます。
3、調整レイヤーの各カラー系のスライダーで調整。
まとめ
今回はPhotoshopでカラー調整を行う際の小技を3つ紹介しました。
どれも簡単に、すぐ使うことができるものになっています。
場面ごとにうまく使い分ければ大幅な時間調整にもなりますので、ぜひチャレンジしてみてください。
最後までお読みいただきありがとうございました。
これからもためになる情報を発信していきます!



