こんにちは、フライドエッグののっちです。

文字に囲み枠つけるのが大変なんですー!
何か楽する裏ワザないんですか〜?

わかりました!
じゃあ今回は文字の打ち替えに対応した
囲み枠テキストを作ってみましょう!
強調したい部分や、大きな題字に用いられる囲み線や座布団ですが、テキストの打ち替えのたびに調整しなくても「アピアランス」であらかじめ設定しておけば調整も楽になります。
意外と簡単にできますので是非挑戦してみてください!
囲み枠テキストの作り方
テキストを打ち替えるたびに囲み線を調整する…なんて面倒なことやってませんか?
今回はテキストの打ち替えにも対応した簡単な囲み線や座布団の作り方を解説します。
1度作ってしまえば流用も聞きますし、調整もできますので覚えておいて損はしません!
アピアランスで作る囲み枠
それでは順を追って解説していきます。
テキストに「オブジェクトのアウトライン」を設定

囲み線を入れたいテキストをアウトライン化します。
単純に囲み線を入れたい場合は「オブジェクトのアウトライン」で問題ありません。
枠線などを使った装飾文字であれば「パスのアウトライン」の方が良い場合もありますが、そこは臨機応変に対応しましょう。
オブジェクトのアウトラインに関しては、こちらでも解説しています。
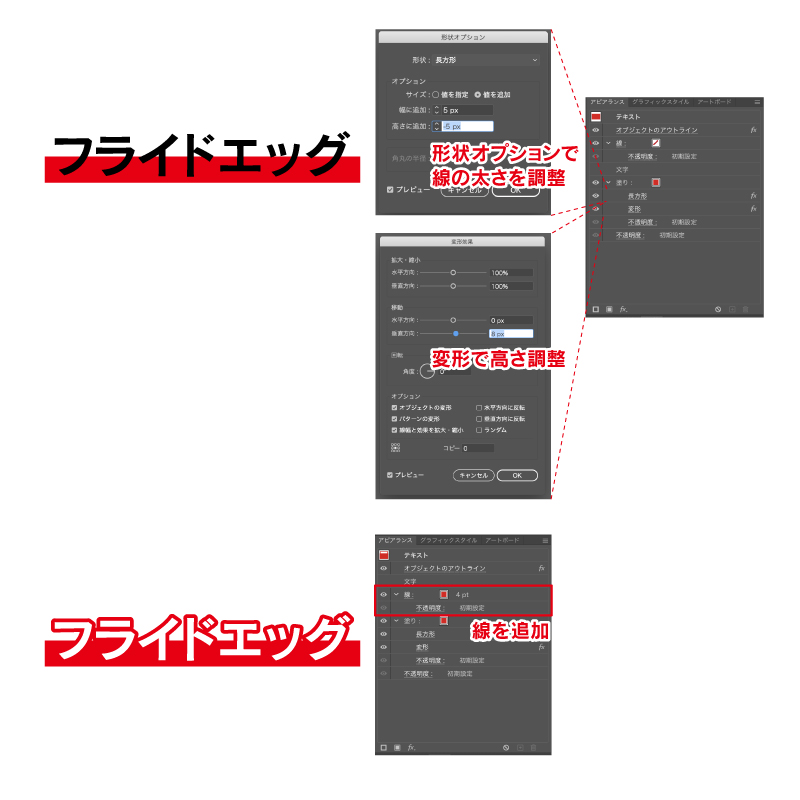
「文字」の下に線を追加して形状に変形

アピアランスの「文字」の下に線を追加して、見やすい太さにします(後で調整できます)。
その線に【新規効果を追加→形状に変換→長方形】を追加します。
【形状オプション→値を追加→追加したい高さ、幅を入力】します。
プレビューを見ながら調整していきましょう。
これで囲み枠の完成です。
あとは2重にしたり、太くしたりアレンジしてみましょう。
座布団にも対応
枠は線だけじゃありません。
もちろん「座布団」にだって対応できます。
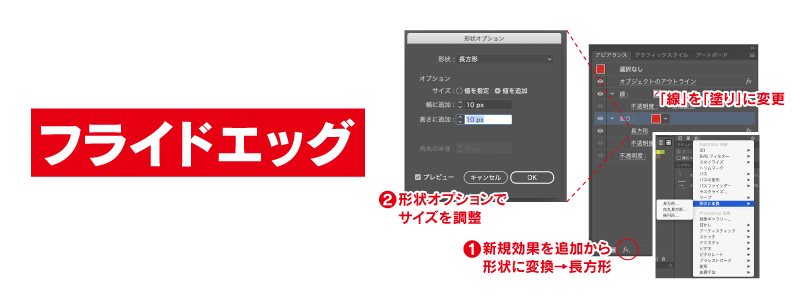
「塗り」を形状に変形

先ほどの枠線を作った際のアピアランスの「線」を塗りに変えてあげれば座布団の完成です。
応用編
ここからは、変形や長方形の大きさを変えながらアレンジしてみましょう。
アンダーライン風

強調して見せたい一文に効果的です。
文字に縁をつけてみるのもいいかもしれません。
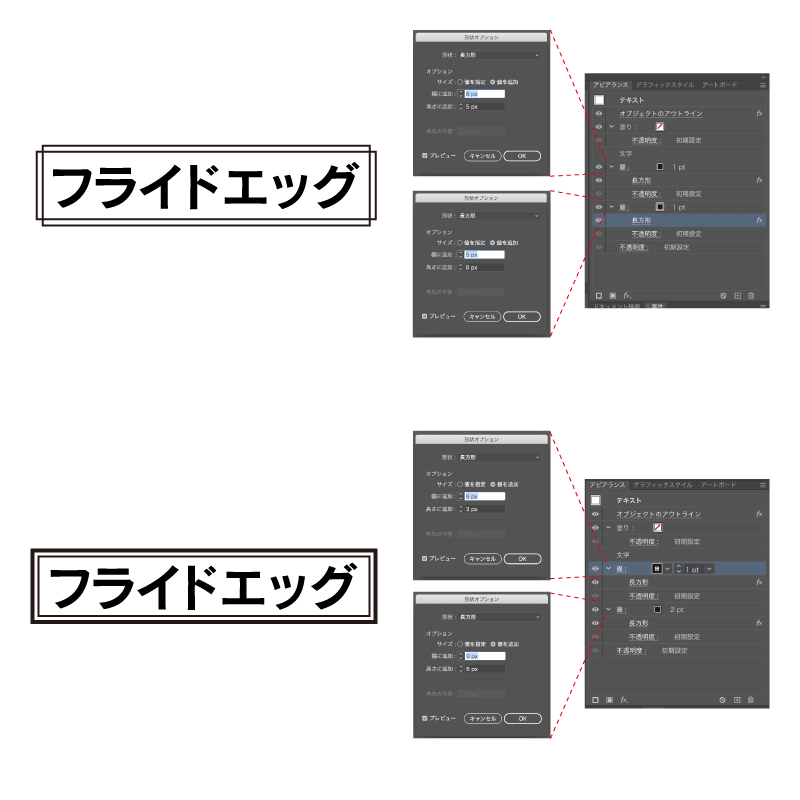
飾り枠風

2本の枠線を重ねてアレンジしてみましょう。
太さを変えてみたり、大きさをずらしてみると面白いですよ。
※やりすぎ注意
まとめ
今回はテキストの打ち替えにも対応した簡単な囲み線や座布団の作り方を解説しました。
ちょっとした工夫で時短につながれば、スキルアップやデザインの勉強などにも時間を割けるようになり、レベルアップしていけると思います。
皆さんも小技を身につけながら「自分の時間」を上手に作っていきましょう。
最後までお読みいただきありがとうございました。
これからもためになる情報を発信していきます!